开发人员已能够在 GitHub 中使用 Mermaid 图表工具。
Mermaid 作为图表绘制工具越来越多的受到开发人员的欢迎。它基于 Javascript ,通过解析类 Markdown 的文本语法来实现图表的创建和动态修改,可以使用这个工具来进行包括流程图,时序图等图表的绘制。可以将其看做是 Markdown 的一个插件。

截至目前,用户想要在 GitHub 上的 Markdown 文件中包含图片 / 图表,唯一的做法是通过嵌入图像来实现。目前 Mermaid 由 Knut Sveidqvist 进行维护。

Knut Sveidqvist
新的一年,GitHub 开发者关系总监 Martin Woodward 在官方博客表示,从现在开始,用户可以通过 GitHub 体验到一项原生功能 —— 支持基于 JavaScript 的 Mermaid 图表和流程图生成工具。
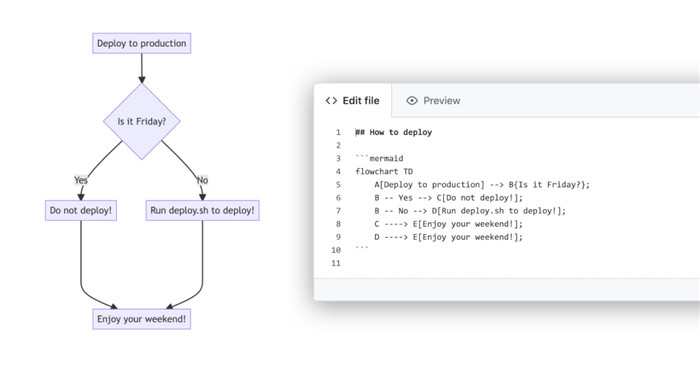
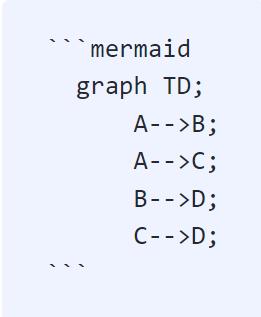
现在用户通过使用 Mermaid 语法就可以创建内联图,例如:

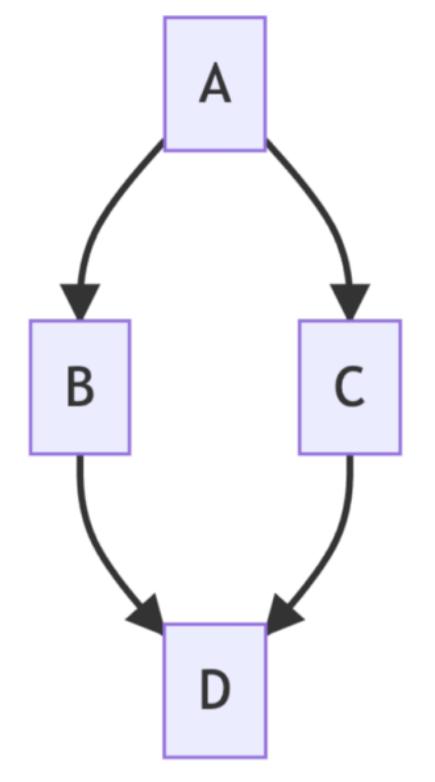
上面的原始代码块在渲染后,在 Markdown 中显示如图:

Mermaid 如何工作?
当代码遇到标记为 mermaid 的代码块时,会生成一个 iframe,iframe 采用原始 Mermaid 语法并传递给 Mermaid.js,然后将代码转换为本地浏览器中的图表。实现这一过程需要如下两个阶段:
GitHub 的 HTML pipeline;
内部文件渲染服务。
首先,用户向 HTML pipeline 中添加了一个过滤器,该过滤器通过查找具有 mermaid 语言特征的原始 pre 标签,并将其替换为渐进式工作的模板,这样,在非 JavaScript 环境中请求嵌入 Mermaid 内容的客户将看到原始的 Markdown 代码。
接下来,假设用户是在支持 JavaScript 的环境中查看内容,此时会将 iframe 添加到页面,将 src 属性指向 Viewscreen 服务。这样做具有以下优点:
将库 offload 到外部服务时,可以减少 JavaScript 有效负荷;
异步渲染图表有助于消除开销;
用户提供的内容被锁定在 iframe 中,这样不会在加载图表的 GitHub 页面上造成破坏。
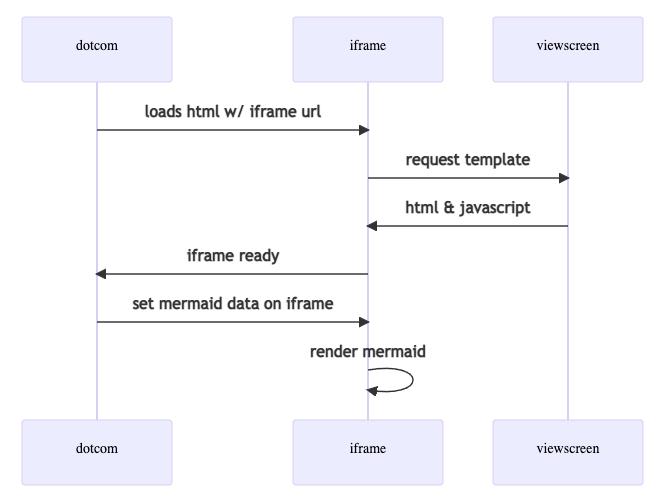
Mermaid pipeline
下面是 Mermaid pipeline 可视化路径图:用户可以得到一个快速的、易于编辑的和基于矢量的图,它会出现在文档中需要的地方。

想了解更多有关 Mermaid 语法的信息,请参考:http://mermaid-js.github.io/mermaid/#/





举报成功